Expandableview
ExpandableView for easy collasping/expanding of content
ExpandableView
ExpandableView is a custom layout that handles easy expanding and collapsing of content via use of a header and an optional footer that is highly configurable and works for both phone and tablet. ExpandableView is only available for API levels 15+. See below for usage and examples. If you have any questions, issues, or want to contribute, please submit an issue or Pull Request, or you may contact me.
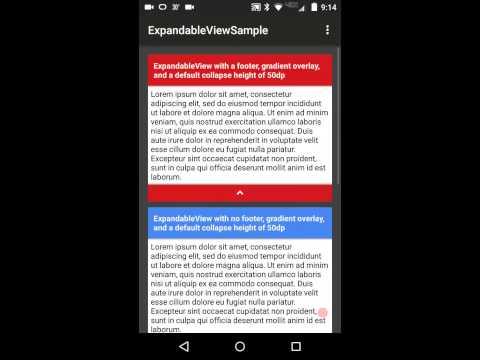
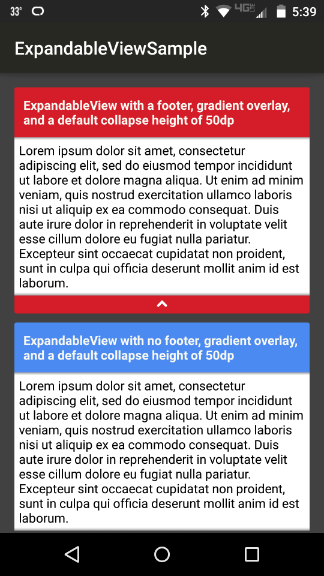
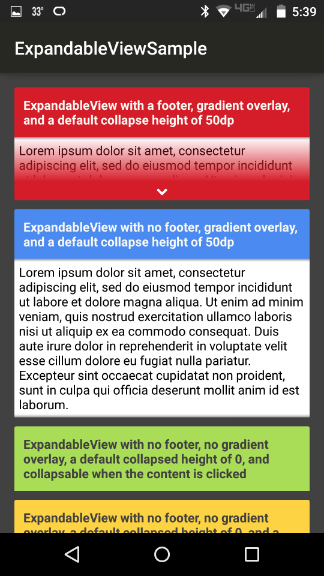
What It Looks Like:
See a short video of this control here:
Screen Shots


How To Use It:
Basic Example
// ExpandableView Samples.
// See Sample Module for additional customization as well as multiple example.
/**
* Initialize with separate layout files for your header, content, and footer
*/
<com.github.gfranks.expandable.view.ExpandableView
android:id="@+id/expandable_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:ev_headerLayout="@layout/layout_expandable_view_header"
app:ev_contentLayout="@layout/layout_expandable_view_content"
app:ev_footerLayout="@layout/layout_expandable_view_footer" />
/**
* Initialize by manually adding your header, content, and footer
*/
<com.github.gfranks.expandable.view.ExpandableView
android:id="@+id/expandable_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="This is my header" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="This is my content" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="This is my footer" />
</com.github.gfranks.expandable.view.ExpandableView>
/**
* Initialize by manually adding your header, content, and footer and using a fragment as your content
*/
<com.github.gfranks.expandable.view.ExpandableView
android:id="@+id/expandable_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="This is my header" />
<!-- Using a FrameLayout so you can use the fragment manager to replace this with a fragment
NOTE: You can also apply a fragment for your header and footer
<FrameLayout
android:id="@+id/expandable_view_content"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
OR specify your fragment directly if NOT nested
<fragment
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:name="com.path.to.fragment"
android:tag="tag" />
-->
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="This is my footer" />
</com.github.gfranks.expandable.view.ExpandableView>
/**
* Initialize with separate layout files for your header, content, and/or footer and specifying your other views manually
*/
<com.github.gfranks.expandable.view.ExpandableView
android:id="@+id/expandable_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
app:ev_contentLayout="@layout/layout_expandable_view_content">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="This is my header" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="This is my footer" />
</com.github.gfranks.expandable.view.ExpandableView>
// ExpandableListView Sample.
// See Sample Module for additional customization as well an example.
/**
* Initialize and set whether to keep a single or all ExpandableViews expanded (keepViewsExpanded)
*/
<com.github.gfranks.expandable.view.ExpandableListView
android:id="@+id/expandable_list_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:ev_keepViewsExpanded="true" />
<!-- Setting this value (keepViewsExpanded) to true will allow the list to keep all expandable views, expanded.
Setting to false will only allow 1 to be expanded -->
<!-- Be sure to include an ExpandableView in your list view layouts (and set isCollapsed for all views to be collapsed by default, if you desire.
Any Adapter, custom or not, will work. You can still use this list view without any expandable views, however, what would be the point
NOTE: Please do not set an ExpandableViewListener on your ExpandableViews, this will break functionality. Instead, set it on the ExpandableListView
using ExpandableListView.setExpandableViewListener(ExpandableView.ExpandableViewListener listener) -->Customization:
ExpandableView
-
ev_isCollapsedBoolean determining if ExpandableView should be collapsed by default -
ev_collapseOnContentClickBoolean determining if ExpandableView can be collapsed/expanded when the content view is clicked -
ev_animationDurationInt specifying your desired animation duration (default is 200ms) -
ev_headerLayoutLayout resource you wish to use as your header view -
ev_contentLayoutLayout resource you wish to use as your content view -
ev_footerLayoutLayout resource you wish to use as your footer view (Optional) -
ev_disableExpandCollapseOnClickBoolean disabling collapse/expandsion when any view is clicked (should you wish to handle this on your own) -
ev_addOverlayWhenCollapsedBoolean determining if you would like to add a gradient overlay over your content when collapsed (Be sure to specify a collapsedContentHeight greater than 0 or this will not be applied) -
ev_gradientOverlayColorColor of the gradient overlay used to overlay the content view when collapsed (Gradient goes fromColor.TRANSPARENTto this color, defaults toColor.WHITE) -
ev_customContentOverlayView to be used as a custom content overlay. This will override the gradient overlay if a gradient overlay color is set and no alpha change will be applied to this. You can handle the alpha change if you'd like in theonHeightOffsetChanged(...)callback. (Be sure to specify a collapsedContentHeight greater than 0 or this will not be applied) -
ev_collapsedContentHeightDimension used as the collapsed content height (Defaults to 0)
ExpandableListView
-
ev_keepViewsExpandedBoolean determining if the ExpandableListView can have multiple expandable views, expanded. If false, only 1 will be allowed to be expanded.
Callback Methods:
/**
* ExpandableViewListener
*/
boolean canExpand(ExpandableView expandableView);
boolean canCollapse(ExpandableView expandableView);
void willExpand(ExpandableView expandableView);
void willCollapse(ExpandableView expandableView);
void didExpand(ExpandableView expandableView);
void didCollapse(ExpandableView expandableView);
void onHeightOffsetChanged(ExpandableView expandableView, float offset);
Installation:
Directly include source into your projects
- Simply copy the source/resource files from the library folder into your project.
Use binary approach
-
Follow these steps to include aar binary in your project:
1: Copy com.github.gfranks.expandable.view-1.2.aar into your projects libs/ directory.
2: Include the following either in your top level build.gradle file or your module specific one:
repositories { flatDir { dirs 'libs' } }3: Under your dependencies for your main module's build.gradle file, you can reference that aar file like so:
compile 'com.github.gfranks.expandable.view:com.github.gfranks.expandable.view-1.2@aar'
License
Copyright (c) 2015 Garrett Franks. All rights reserved.
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.